
Вёрстка сайтов для веб-дизайнеров
Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Прежде, чем приступить к HTML дизайну , предлагаю ознакомиться с некоторой информацией. Несколько основных вещей необходимы для создания сайта: а компьютер с доступом к сети интернет; б учебный материал, который бы подробно описывал все шаги в процессе создания сайт смело можете использовать мой самоучитель ; в необходимо воспользоваться услугами хостинга. Что это такое?









Поиск Настройки. Время на прочтение 8 мин. Из песочницы.















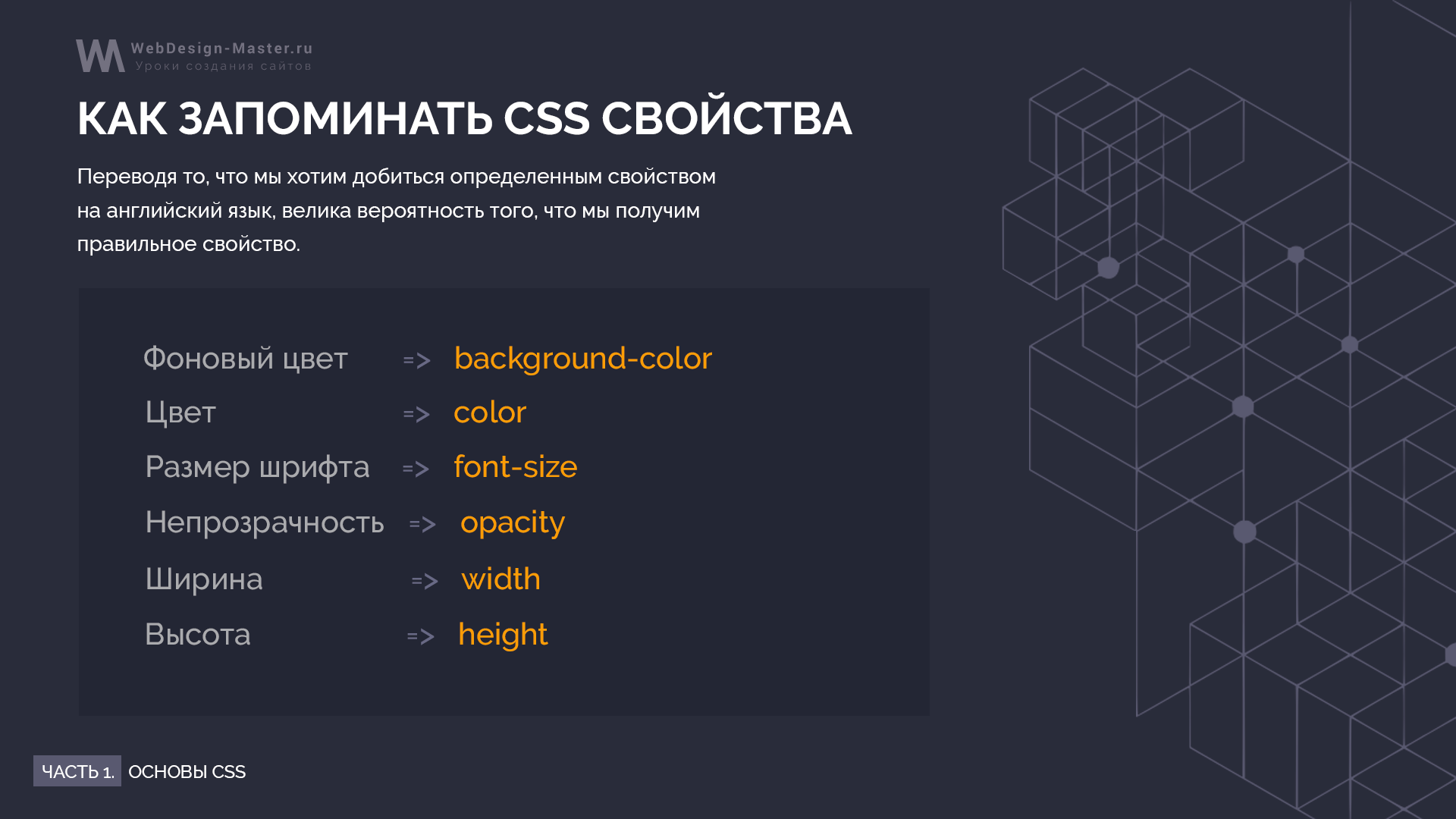
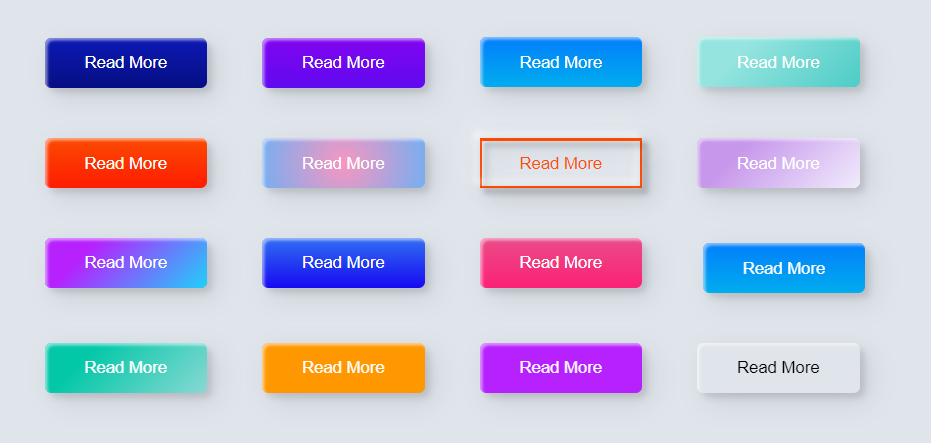
| Раскрасьте свой сайт с помощью CSS | 428 | Эта страница была переведена с английского языка силами сообщества. |
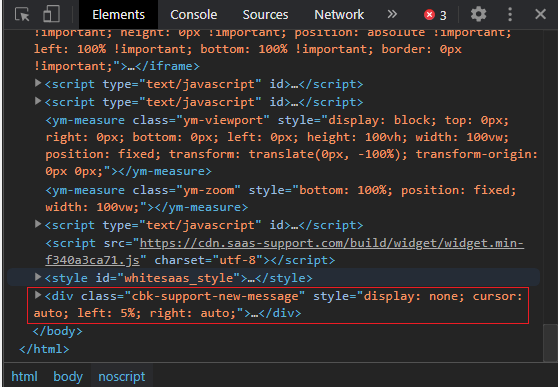
| HTML дизайн сайта в отдельном файле | 231 | С его помощью разработчикам удается создавать структуру и расположение элементов на странице. Кроме того, HTML позволяет изменять внешний вид текста, включая выбор шрифта, его размер и цвет. |
| Что знать из вёрстки сайтов | 329 | Эта страница была переведена с английского языка силами сообщества. |
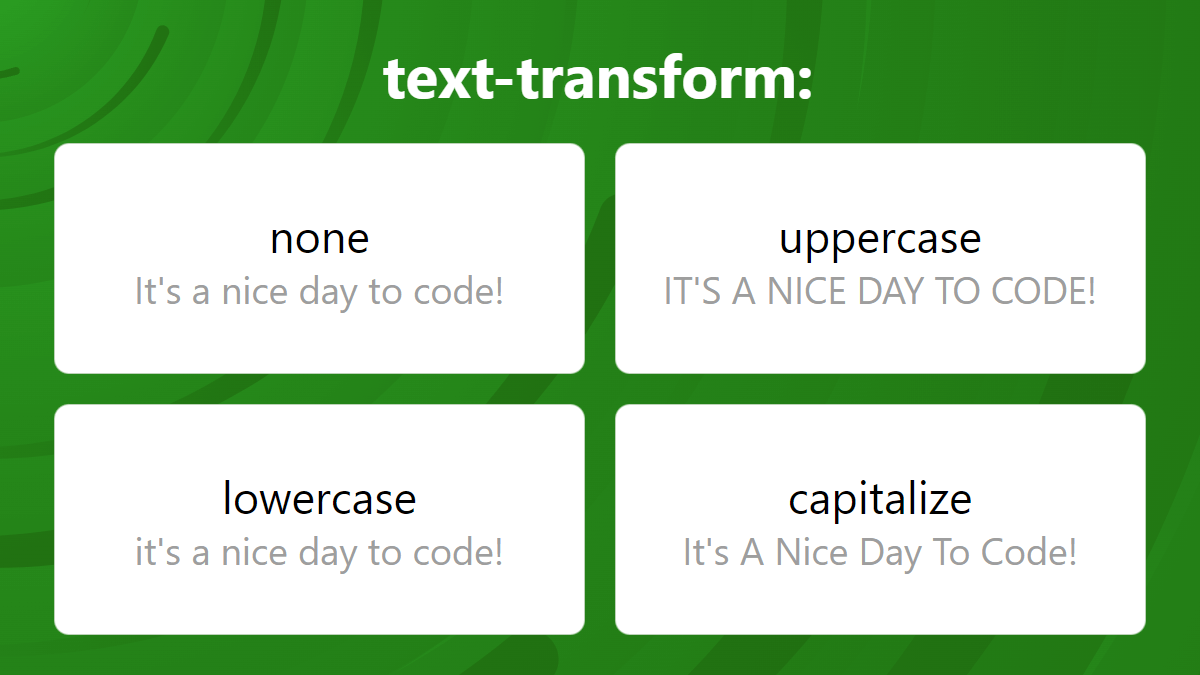
| Оформление шрифта в HTML | 404 | Артур Трифонов. Где-то в параллельной вселенной существуют идеальные процессы и идеальные инструменты, которые позволяют создавать дизайн-макеты без единого недочета и упущения. |
| Что такое HTML? | 324 | Евгений Шкляр. Так вышло, что дизайнеров не учат разработке в университете или на курсах — её нет в программе обучения. |
| Разработка структуры проекта | 175 | Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. |
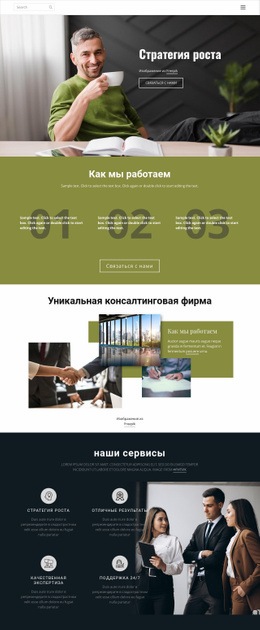
| In this article | 158 | Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать. |
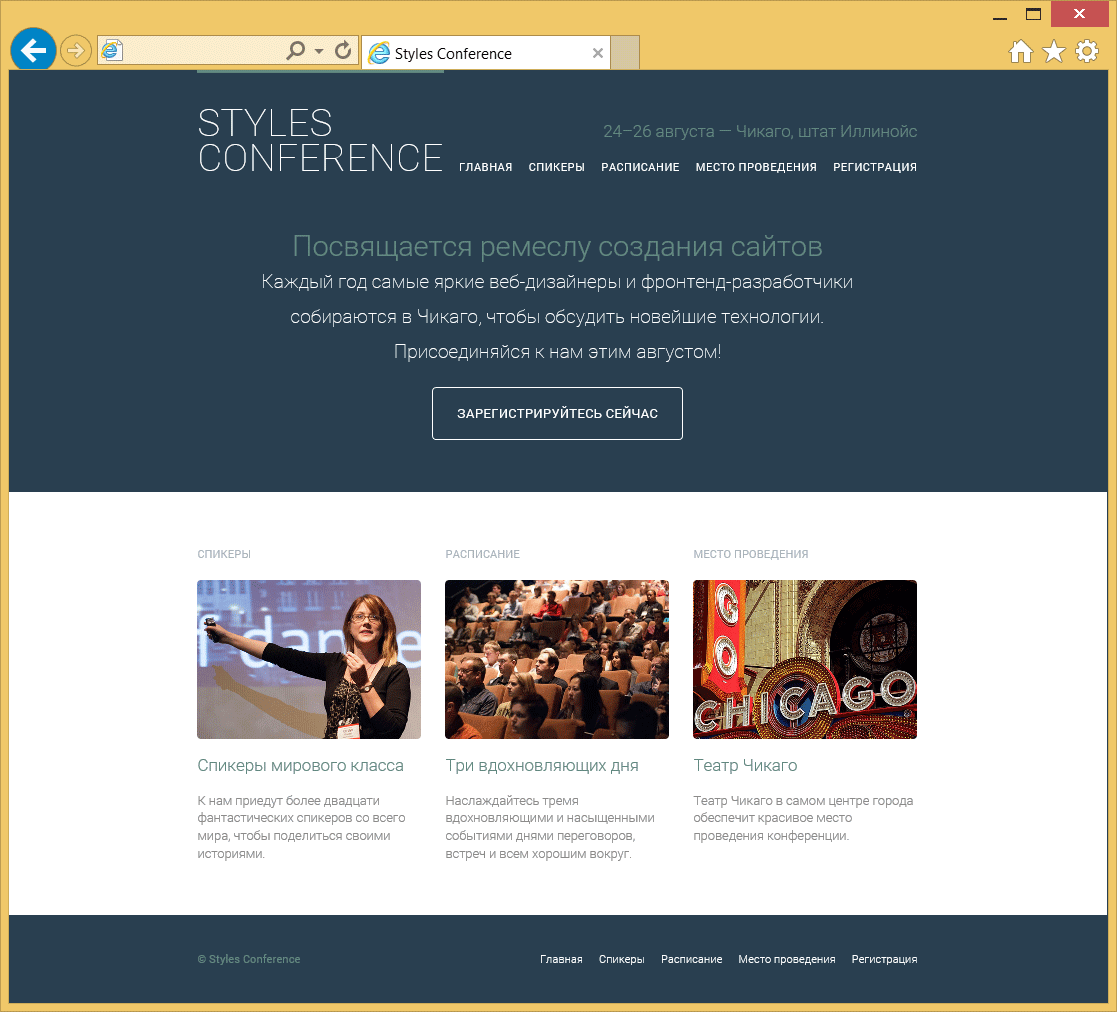
| 266 | Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. | |
| 107 | Перейти в каталог ПО. Бесплатная консультация. | |
| 333 | HTML задаёт структуру. |
HTML является основным языком для создания веб-страниц, и если вы хотите создать красивый сайт, важно знать некоторые техники и советы. В данной статье мы рассмотрим несколько ключевых аспектов, которые помогут вам создать привлекательный и профессионально выглядящий сайт. Во-первых, структура вашей веб-страницы является основой для ее дизайна. Используйте теги заголовков h1 , h2 , h3 и т.






Похожие статьи
- Ремонт чугунных батарей отопления своими руками - Мастерская текстильной игрушки Маргариты
- Легкая открытка на день рожденья - Купить домашний текстиль от 19 р. Купить текстиль для дома
- Как делать дизайн сайта в фотошопе - Дизайн сайта с нуля. Как разобраться в фотошопе и
- Схема салфетки филейное вязание - Подробное вязание крючком для начинающих Женский сайт: советы